And after a few weeks of not quite knowing, it all fell into place a couple of weeks ago: I knew what I was going to do.
Up until then, there was a vague idea, and a vague explanation. Now, it’s all so crystal clear. And that feels good!
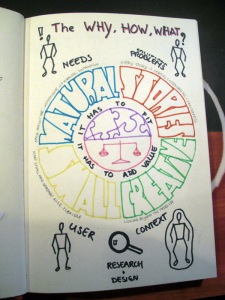
This is what it is. I used the WHY, HOW, WHAT principle as was explained by Simon Sinek at a TedTalk. Watch it, it is pretty inspiring!
My WHY:
– CONGRUENCY: I believe in the feeling that things fall into place. They feel right. They are supposed to be like this. Whether it’s quitting your job to start up your own company, finding a solution to a design problem or using a product for a specific purpose. All that should be congruent with everything else that is part of reality at that moment.
– VALUE: I believe that everything I do should have value. I try to only do things that I think are valuable to me, the world and other people in the world.
My HOW:
– NATURAL: I do this by turning things into something natural. Use of a product should be intuitive, easy, unobtrusive, effortless and supportive of the goals.
– STORIES: I do this by listening to stories of real people. Every story is worth listening to, and is of value because you can learn from it. Feeling connected to others adds value to the process.
– CREATIVE:I do this by being creative, by looking beyond the problem at hand and finding the solution beyond the ones that already exist.
– SMALL: I do this by starting small and then spreading. I believe in an agile, flexible process that fits with what is really needed at that point in time. Doing lots of little things at a time and adjusting them has more value than doing one bulk of work with the possibility of getting it wrong. Without losing the overview of what is really important.
My WHAT:
– USERS: I look at users
– SITUATION: I look at the situation the user is in
– NEEDS: I look at user’s needs, even the ones they don’t know they have
– PROBLEMS: And then I solve problems to make things easier.
– SPECIFIC: I do this for specific situations and target groups.
(I can hear you all ask: of WHAT exactly? I’m working on getting that clear right now)
I call myself the user’s advocate.
Pleased to meet you.